Octadoc
Role: Full-stack Developer
Libraries / Frameworks used: Laravel, Laravel Scout, Laravel Spark, VueJS, Vue Pinia, TailwindCSS
Deployment Tools: AWS EC2, Route53, CodeCommit


Context.
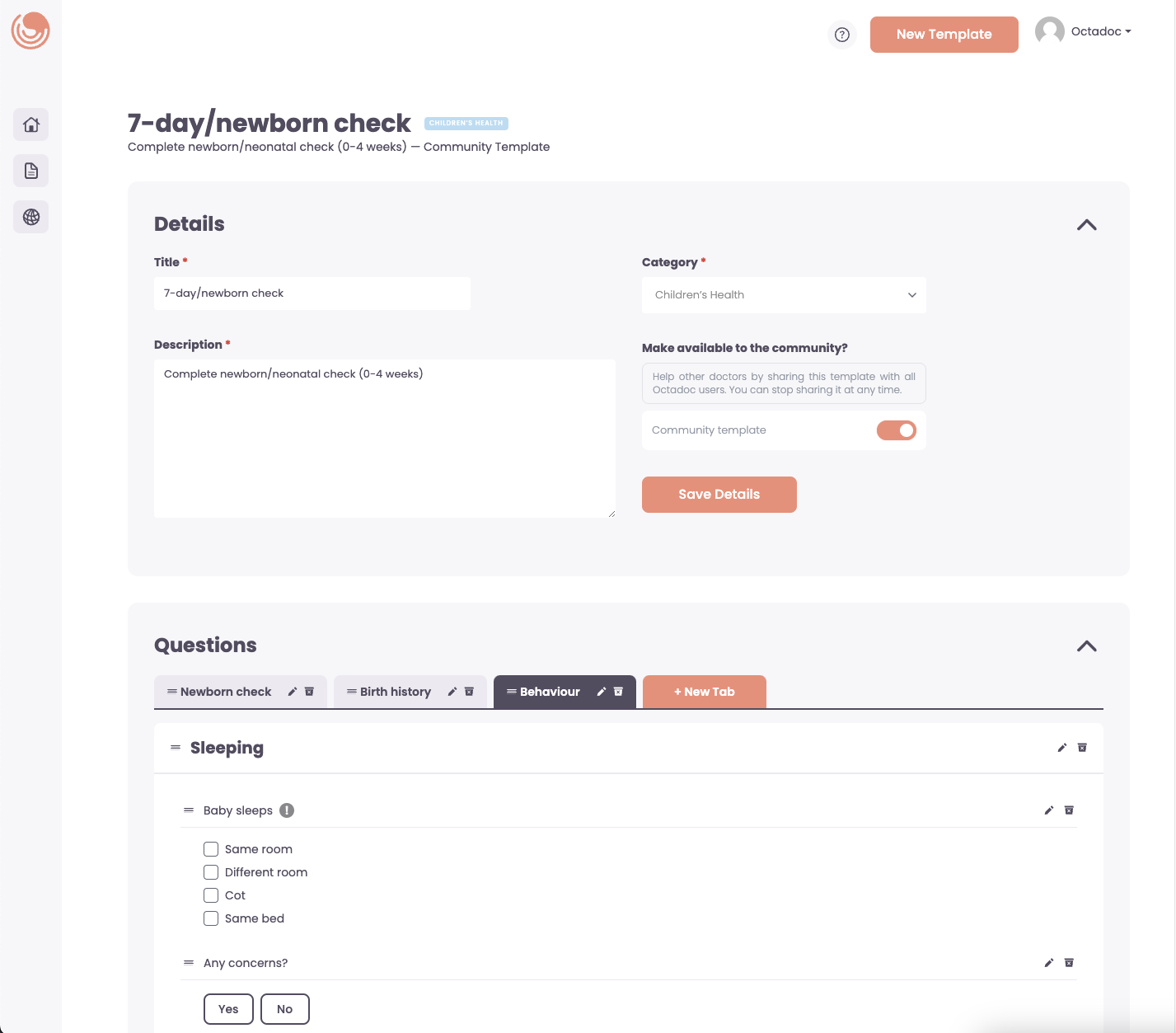
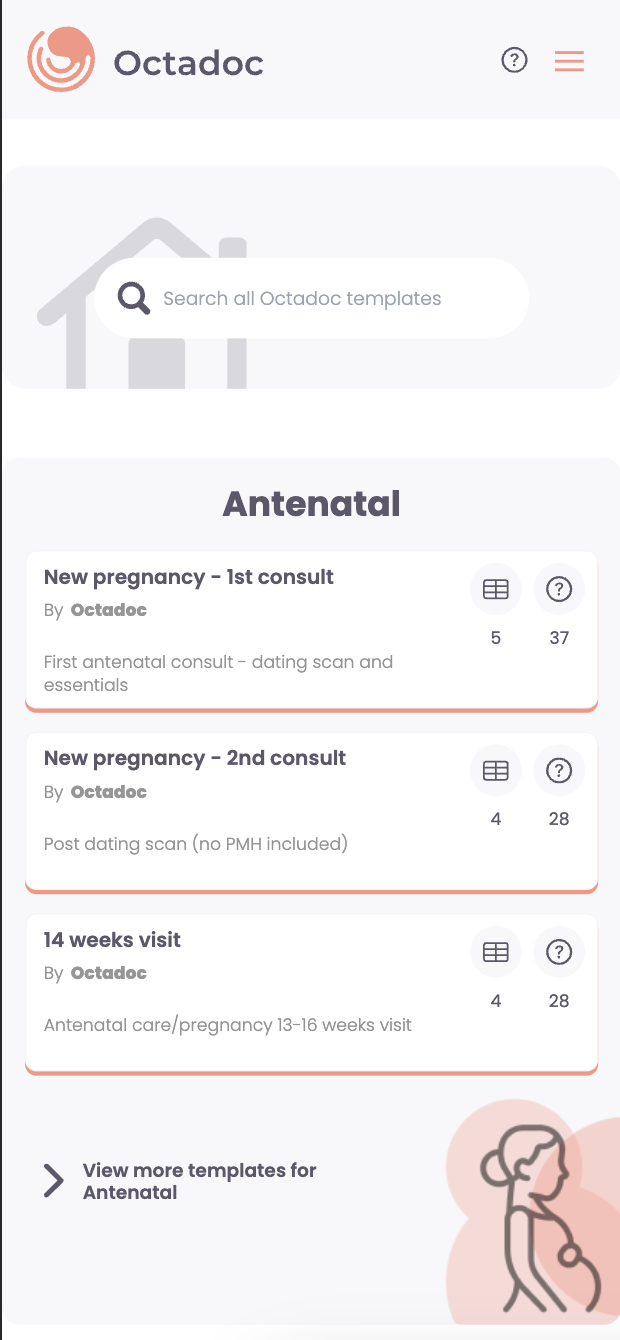
Octadoc is a web platform built to make life easier for healthcare professionals, especially GPs, by streamlining the process of taking clinical notes. The task at hand is to refresh and modernize the platform's UI/UX and implement new features that weren't available in the previous version.
To get more information about this project, please visit www.octadoc.au
Development work.
The project was divided into the following phases:
›UI/UX Overhaul
Conversion of the new UI designs into responsive and reusable VueJS components.
›Database Schema Adjustments
Adjustments to the database schema to accommodate the new features and changes. Improvements were made to handle complex nested questions and grouping of questions in templates.
›Bug Fixes
Several bugs in the previous version were resolved to improve overall performance.
›Implementation of New Features
Admin Controls, Tagging System, Improved Searching using Laravel Scout, Drag-n-drop, Template Sharing
Design.
Reflection.
This project was one of the fun ones I've worked on. It was clearly defined and the new design was straightforward to implement. It also gave me a chance to dive deeper into Pinia - a new state management library for Vue that I hadn't explored as much before. The highlight of this project was building dynamic input components that changed based on the data type, like free text, multiple select, or single select, and using those to build dynamic forms. I am a firm advocate for reusable components and believe I have effectively applied this approach in this project.